WWDC22: Platforms State of the Union - Part 2
发布
更新
字数
608
阅读
4 分钟
阅读量
2106
使用 SwiftUI 更轻松的描述界面、填充数据、更新界面,利用良好的扩展性,使用多种界面布局,构建亲切且直观的用户界面。它采用声明式语法,易于读写,即只需要描述界面的样子,而不是如何构建界面。尤其是在多平台的自适应上,会提供智能默认值。SwiftUI 会随数据模型的改动而自动更新界面。
SwiftUI
应用(App)导航
更强的编程控制,可以保存、恢复甚至完全替换导航栏内容,例如在应用启动或者不同尺寸间过渡,或者响应深度链接(Depp Links)时,实现个性化的导航栏设置。
NavigationStack(path: $navPath) {
MusicLibraryView()
.navigationDestination(for: Album.self) { AlbumDetail($0) }
.navigationDestination(for: Artist.self) { ArtistDetail($0) }
}
布局
新增 Grid API,实现多行多列布局。全新的自定义布局 API,例如创建流式布局,或者放射状的环形布局效果。
新组件
- 半屏表单,通过上下滑动,可以展示二级页面
- 共享表单(Share Sheet),用于使用共享扩张,Transferbale 协议
- 为 UIKit configurable cell 提供可以托管 SwiftUI 视图的特殊集合视图单元格,这样就可以使用 SwiftUI 的声明式语法编写自定义单元格了
cell.contentConfiguration = UIHostingConfiguration {
VStack(alignment: .leading) {
Text(song.title)
Text(song.artist.name)
.font(.caption)
.foregroundStyle(.secondary)
}
}
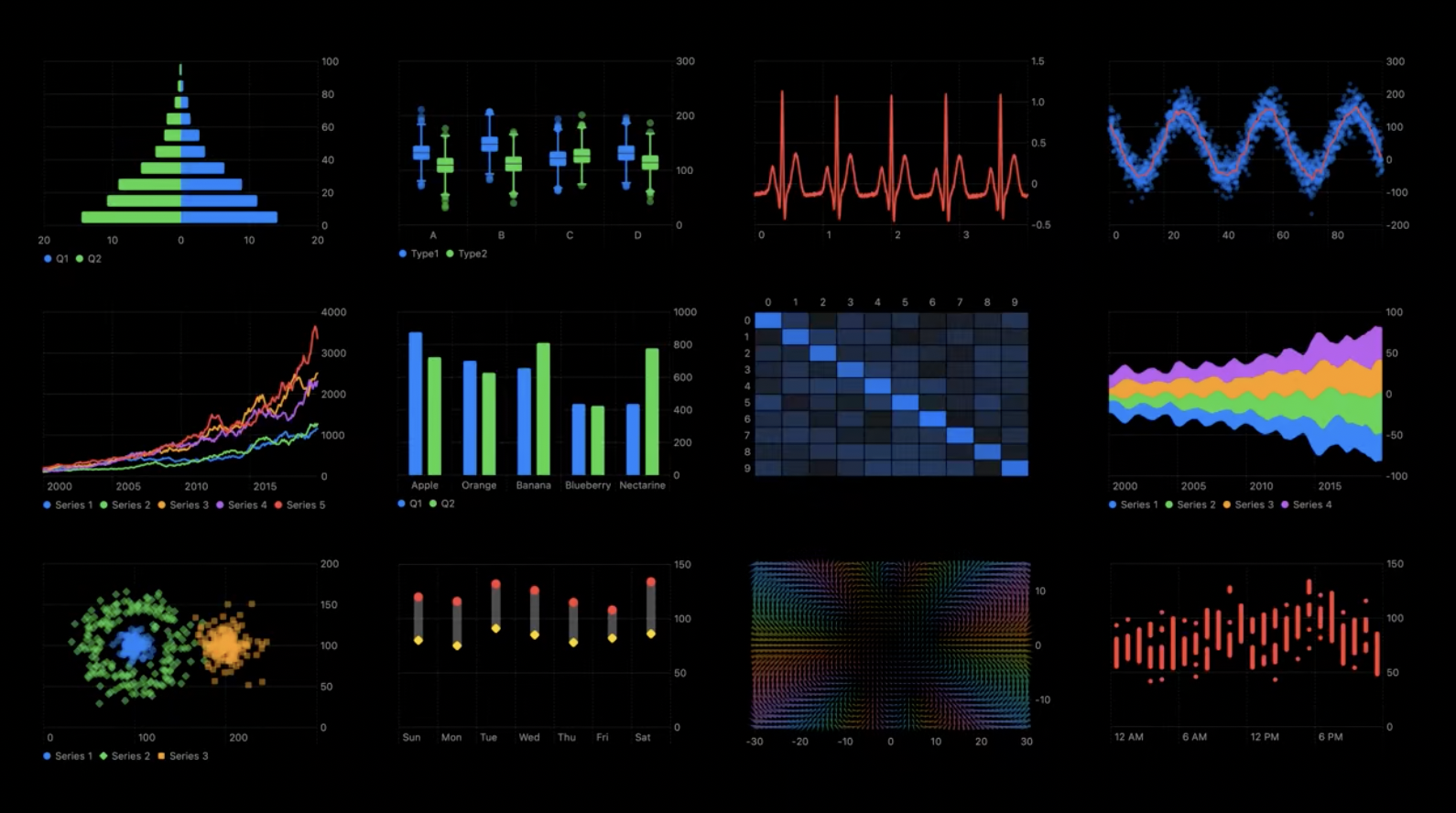
Swift Charts
可高度自定义的图表框架,基于 SwiftUI,可以轻松创建精美的可视化图表,使用与 SwiftUI 相同的声明式语法。
Chart(data) { element in
BarMark(
x: .value("Product", element.product),
y: .value("Sales", element.sales)
)
}
目前支持线状图、柱状图,更复杂的热力图、流线图,以及其他更多的类型
 可以使用
可以使用 modifier 进行自定义,动画部分自动完成
Chart(salesData.byDay) { slaesByDay in
BarMark(
x: .value("Day", salesByDay.day),
y: .vlaue("Sales", salesByDay.sales)
)
.foregroundStyle(salesByDay.donut.doughGradient)
.anonotation(position: .top) {
salesByDay.donut.annotationView
}
.position(
by: .value("Donut", salesByDay.donut.name)
)
}
.chartXScale(domain: sortedDays)
.frame(minHeight: 250)
Chart(salesData.byDay) { slaesByDay in
LineMark(
x: .value("Day", salesByDay.day),
y: .vlaue("Sales", salesByDay.sales)
)
.foregroundStyle(
by: .value("Donut", salesByDay.donut.name)
)
.symbol(
by: .value("Donut", salesByDay.donut.name)
)
.anonotation(position: .top) {
salesByDay.donut.annotationView
}
.interpolationMethod(.catmullRom)
}
.chartForegroundStyleScale(
domain: salesData.donutNames,
range: salesData.donutColors
)
.frame(minHeight: 250)
.padding()
 参考文档:https://developer.apple.com/documentation/Charts
参考文档:https://developer.apple.com/documentation/Charts
ViewThatFits
使用 ViewThatFits 自适应布局
ViewThatFits {
VStack {
DonutBarChart(salesData: salesData)
DonutLineChart(salesData: salesData)
}
HStack {
DonutBarChart(salesData: salesData)
DonutLineChart(salesData: salesData)
}
}
其他
-
NavigationSplitView、SideBar、NavigationStack、NavigationLink创建导航分屏视图 -
MenuBarExtrafor MacOS